I also made another animation with the candle. I used the same Super Spray technique but in the different way.
First of all, I tried to make a fire with fire effect. I went to Helpers, selected Atmospheric Apparatus -> Sphere Gizmo. Then went to Rendering and selected environments-> Edd-> Fire Effect.
Clicked Pick Gizmo and chose Tendril. After that all, I changed Stretch to 6, Regularity to 0.1, Density to 10, Samples to 6 and Flame detail to 5.5.
I came up with figure which can be seen on the picture below.
I did not really like the effect of the fire which I received, however I learnt a new technique which I never used.
So, as I told before I made my final fire with Super Spray technique making particles, and I found it more effective as I could make it flickering effect.
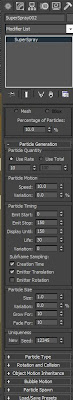
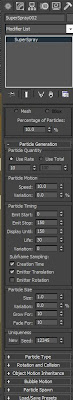
From Geometry I selected Particle System-> Super Spray. Then, on modify panel I changed a lot of parameters. I actually discovered a lot about Super Spray technique during making fire than when I was doing water.

Super Spray Parameters.
Going to materials instead of bitmapping I selected Architectural from the list and chose smoke. Changed the colour and made particles look solid.
My first video. The fire looks more realistic, but it is not flickering what makes it boring.
For the second one I changed the shape and it was flickering, but looks unreal, the fire made of small squares and it was obvious.
The third one is with solid particles. It is flickering and looks more nice.
But, I also put 2 omni lights, one over the candle and another one in the room to lighten it.
I selected the omni light from Modify Panel and positioned each.
I positioned the Target Camera and made the path with the line tool. After I clicked on path constrain and Add the path, clicked on the line and camera started to follow it. I had a difficulty at first because the light appeared from the beginning on the timeline, but I wanted it to appear a little bit later and to be growing in brightness. So for that I had to 'play'
with Multiplier (making the numbers up and down) so, when the animation is working it makes an effect not only of flickering, but also making it lighter and darker.
Path constrain
So, there is another final video, but as it was uncompressed it takes too long to applaud it, so it will be shown on our presentation.
Followed Tutorial: http://www.youtube.com/watch?v=JXnUwQGzOC0&feature=related